


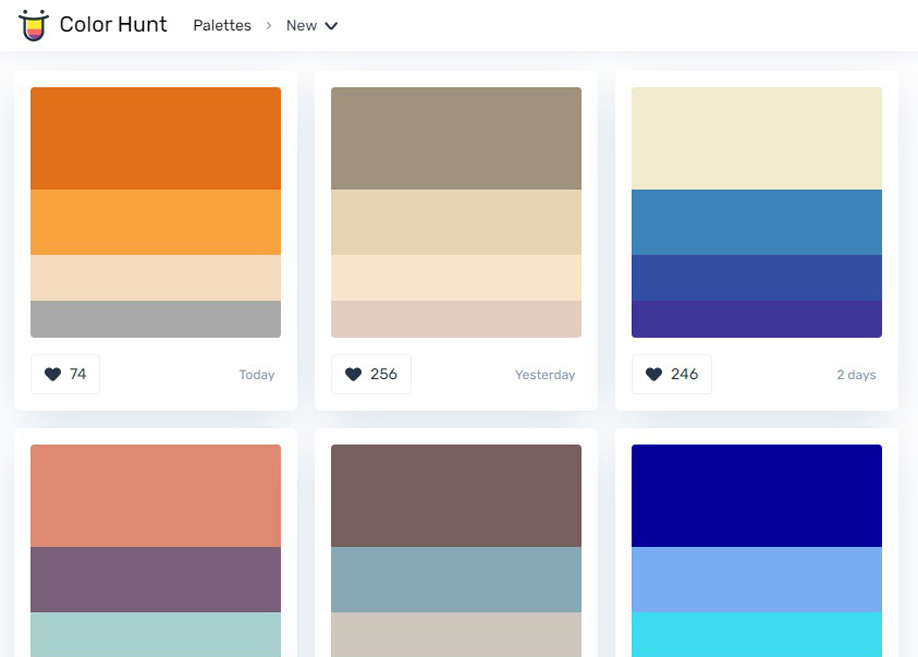
I know that people hate signups and that I might get way less likes if only signed-up users could click the button. Since I wanted Color Hunt to be curated not only by me, either by the users themselves, I added the like button for each palette so the users could curate the collection themselves by clicking the button on the palettes they find beautiful.īut I knew that in order to run a likes system, I have to force my users to signup for the website, or connect using Facebook or Twitter, and I didn’t want to do that. In that way I can review each and every creation before it goes public and choose the very best of these to show on Color Hunt’s homepage. Instead of immediately showing every new palette on the homepage, all new palettes are sent to a managing dashboard I built. Color Hunt’s idea was to be a hand-picked collection on one hand, but also to be open and collaborative on the other hand. More palettes created by users = lower quality and less-curated collection. Anyone who wants can contribute to the collection and submit their own color palette to Color Hunt. So I decided to make the Palette Creator public. My time is limited since I’m a full-time designer in a startup, and even on the creative aspect, I can’t come up with so many different color combinations. I wanted to grow Color Hunt to have thousands of palettes, but I couldn’t create so many by myself. By showing the colors HEX codes on a mouse over I created a way to access the codes quickly without needing to click and navigate to a different page, and also, kept the layout clean and appealing. I wanted to make a resource that feels alive, dynamic, and interactive. Then came the two following ideas: A) the like button that lets users save their favorite palettes, and B) the sorting menu that lets users change the order of the listed palettes based on their popularity, their age, or just random. A ratio that gives each color a different importance by displaying it in a different size.Īfter getting this simple web page ready, I decided to transform this personal collection into a public resource for the world.

I set some rules such as limiting the amount of colors in each palette to four, and displaying the colors in each palette with a specific hierarchy I came up with. To let myself quickly add more palettes to the database, I developed a simple Palette Creator. I started by making a simple HTML page that lists some color palettes I created, and connected it to a database where I store all the palettes.
#COLOR HUNT COLOR PALETTE HOW TO#
I’m not a professional web developer nor an experienced marketeer, but I know how to combine colors. I thought that by doing that, I can easily send a link to my friends and direct them instantly to pick a color palette I made before. Friends of mine which are content creators or work in the creative field, were sending me messages once in a while that go like “Hey Gal, can you help me choose 5 colors for a pie-chart I’m making?” or a request like “Can you advise 3 colors that work with purple?”Īfter too many distracting and context-switching requests, I came up with the idea of setting up a simple web page, that features several basic color combinations I made. It all started from a repeating situation of me being asked by someone to help with choosing colors for their work. I started Color Hunt with the goal of sharing my passion for colors, and provide a go-to resource for designers, artists, developers, illustrators, and basically anyone who needs a fresh color combination for their design project. In this article I’m going to tell the story of Color Hunt, a curated collection of color palettes.


 0 kommentar(er)
0 kommentar(er)
